コミュニケーションはTwitterのみ。長者町で #amrコンペ が開催中なので遊びに行ってきた
栄に出かける用事があったので帰り道に寄り道して長者町はトランジットビルディングへ。オシャレなカフェを抜けて地下へ向かうとせっせと作業をする学生たちがいる。wunit+椙山女子大学 雅研究室らが企画するAMRコンペだ。
10日間に渡り日替わりで来場者のお題を地下と4Fで分け隔てられて制作している。短い時間でデザインの基本アイデアや仕様を調整しなければいけない過酷なコンペなのだが、特筆すべきは、コミュニケーションツールがTwitterに限られ、さらに禁止ワードがあることだ。ただでさえ遠隔地間協調設計では、コミュニケーションが重要だと言われているのに、一部のデザイン言語が禁止され、さらにツールも固定されているため、どれだけ濃密な共有が出来るのかが問われているようだ。
これは一見するとただの「縛りプレー※1」のようだが、実務の一場面としても見えてくる。それは、クライアントとデザイナーの齟齬である。「気持ちの良い空間」と一言で行ってもその認識は人それぞれであるように、共通の言語でコミュニケーションを取れないと認識に不一致が生まれてしまう。そのためにデザイナーは、スケッチや模型などのビジュアルをも駆使してクライアントとの情報のズレを是正する。そして、クライアントは予算などを掲示することで飛躍を防ぐ。
このプロジェクトでは、こうしたコミュニケーションのズレを人工的に作り出し、学生らの言語化能力を鍛えているのだろう。やたらと「クリエイティブな」プレゼンテーションとしてTED取り上げられていたり、ねもはでもプレゼンテーションいたように、話し言葉、書き言葉だけでなく言語化が秀でていることが技能として改めて注目を浴びているように思う。一方で、Twitterのやりとりや展示物を見ていると言語化しやすいマテリアルに情報がよりすぎていることが気になるところである。まだ言語化されていない慣習やシステムみたいなものを言語化出来るようになると案に一層深みが増すように思える。
※1縛りプレーとは、特定の行動や操作を封じてゲームを遊ぶ方法の一種。e.g. スーパーマリオをBボタン縛って全クリ目指す
関連記事
建築合宿2010の中間講評・エスキスに参加してきました。 - ケンチククラブ
http://pnch.hatenablog.com/entry/20100323/1269363484

- 作者: 奥出直人,後藤武
- 出版社/メーカー: 慶應義塾大学出版会
- 発売日: 2002/05/08
- メディア: 単行本
- 購入: 1人 クリック: 11回
- この商品を含むブログ (17件) を見る

- 作者: 脇田玲,奥出直人
- 出版社/メーカー: 慶應義塾大学出版会
- 発売日: 2006/04
- メディア: 単行本
- 購入: 1人 クリック: 31回
- この商品を含むブログ (18件) を見る
noteアカウントを取得してみた
Kakeru Asano (kasano) | note
https://note.mu/kasano
シンプルなUIとマイクロペイメントシステムが評判のnoteさん。ファンがついていない人や情報商売をしている人には難しさの方が強いなーと思いながらも登録してみました。身近にお小遣い感覚でなにかを制作・販売できるところは素晴らしいなと感じます。何より、データであれば一度出しておけば売れた時に勝手に入ってくるのがいいですよね。売れるのかはわからないし、何が売れているのかデータ出してくれていないのでわからないのですが。
そんなことより、使っていて気になるところがいくつかある。早く対応して欲しいのは、『イメージでPDF投稿』なんですよね。電子書籍販売とかは考えていないけど、pdfならっていう人はきっと多いと思う。テキストで出せれるほど短いものでないとか、スクロールさせまくる長文は向かないとかあるのでその時に便利なpdfさん。対応して欲しい。操作性だとこのchrome extensionを入れたらだいぶ快適になったのでお勧めです。
ごちゃまぜの音: [ゴミ箱] noteのChrome拡張作ったよ
http://jumble-note.blogspot.jp/2014/04/notechrome.html
- ツールバーへのnoteアイコン実装
- アイコンをクリックすると、noteのホームに飛びます。
- 通知がある場合は、アイコンの上に通知数が表示されます。
- オートページャ
- タイムラインやフォロー/フォロワー一覧ページで画面最下部にスクロールした時、自動で続きを読み込みます。
- 「もっとみる」プレビュー
- ノートの「もっとみる」をクリックすると、タイムライン上にプレビューを表示します。テスト中なのでうまく動かなかったり、表示が狂う場合があります。
- 新着通知
- 新しいノートがある場合に、件数をタイムライン上に表示します。試験実装中のため、不具合が発生する場合があります。
- UI調整
- お知らせの領域が少し狭いので、ちょっとだけ大きめに調整されます。
すごいですね。気持ちよく使えるので便利。
そうそう、僕はといえば投げ銭制で先日のFabNight#07トークイベントのまとめテキストを出しています。活動支援金を投げてくれたら嬉しいです。
FabNight#07@Fablab Kitakagayaのディスカッションレポートを公開します。 | Kakeru Asano | note
https://note.mu/kasano/n/nee0359d2dd4a
面白い使い方ができないかもっと検討したいところです。
悔しい春
23日から修了式直前まで大学でポートフォリオ作成、25日に大学院を修了し、27日には就職活動の面接、29日はFablab Kitakagayaで滝内さんとFabNight#07を企画・運営し、30日はDESIGNEAST 05 CAMP の出発式の補佐。
同世代の山道、飯田の両氏が力強く話をしていることはとても嬉しいことだ。地方、都市関係なく横断的に活動をしている同世代がいることは非常に心強い。ただ、DE実行委員と両名の輪に参加できていなことが非常に悔しかった。この思いは次に向けて。
Automatorが便利:論文で利用する画像の加工を自動化
初めて使った機能だったのでメモ。
Automatorを使うとサイズ調整やグレースケール加工が一括操作でできる。手順は以下のとおり。
■メニューバーよりAutomatorを操作するための設定
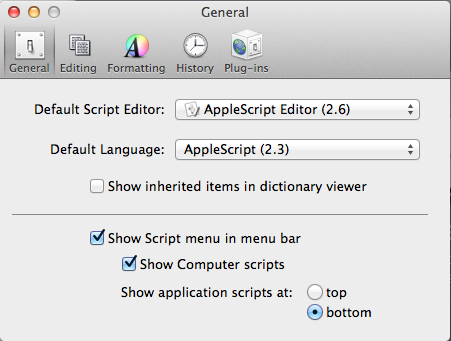
1)アプリケーションからApple Script Editorを開く
2)メニューバーより設定を開く[言語設定は英語にしているけど日本語で書いています]
「一般」から「アイコンをメニューバーに表示」にチェック
これでメニューバーから作成したスクリプトを操作できます。
続いて、Automatorから自動操作するためのワークフローを作成していきます。今回は画像サイズを幅400pixelに変更し、グレースケール画像にして指定フォルダにコピーをするワークフローを作成します。
■Automatorからワークフローの作成
0)下準備、保存先となるフォルダを任意の階層に作成(今回はデスクトップにtestフォルダを作成)
1)アプリケーションからAutomatorを開く
2)書類の種類から「ワークフロー」を選択
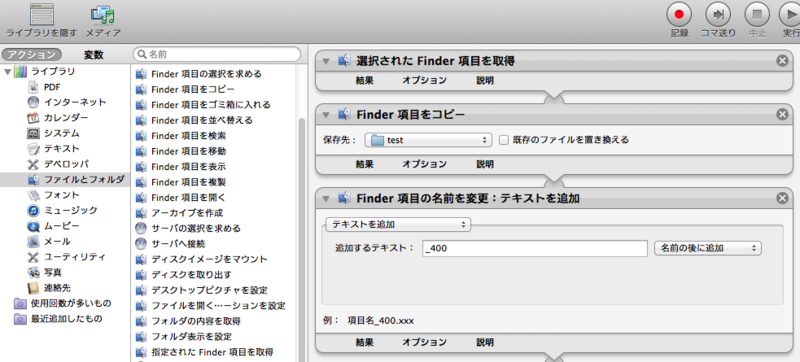
3)左カラムから「ファイルとフォルダ」を選択し、「選択されたFinder項目を取得」「Finder項目をコピー」「Finder項目の名前を変更」を右カラムにドラッグ・アンド・ドロップ
4)「Finder項目をコピー」のプルダウンメニューより保存先をはじめに作成したフォルダに指定
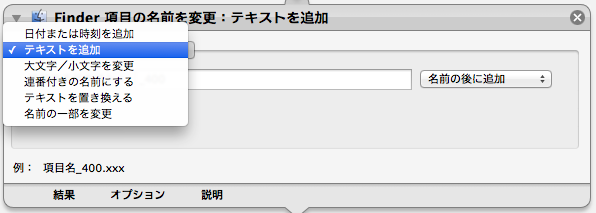
5)「Finder項目の名前を変更」のプルダウンメニューより、「テキストの追加」を選択し、任意のテキストを入れる。(今回は_400としている)
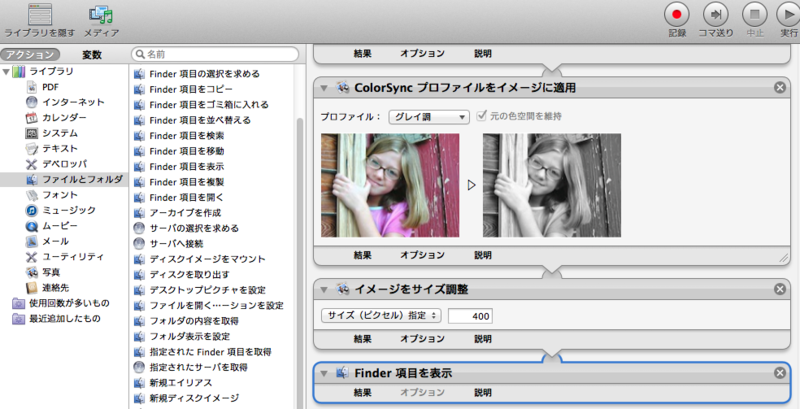
6)続いて左カラムの「写真」から「ColorSyncプロファイルをイメージに適用」「イメージをサイズ調整」を、「ファイルとフォルダ」から「Finder項目を表示」を右カラムにドラッグ・アンド・ドロップ。
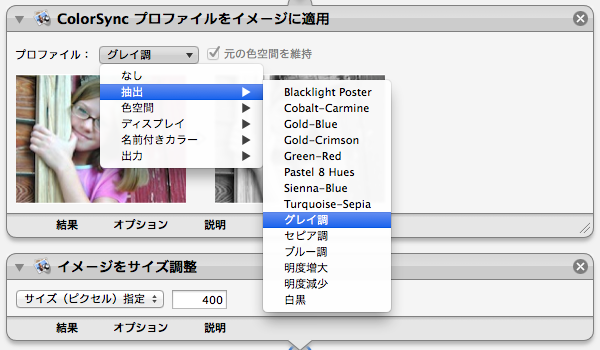
7)「ColorSyncプロファイルをイメージに適用」のプロファイル・プルダウンメニューより「抽出>グレースケール」を選択。「イメージをサイズ調整」から「サイズ指定>400」を入力。
8)⌘+Sでワークフローを保存。「Library>Scripts」フォルダが指定されていると思うので任意の名称をつけて保存。(今回は「image_resize_wb_400」とする)
これでワークフローの作成は終了。最後にきちんと動くのかをチェックしよう。
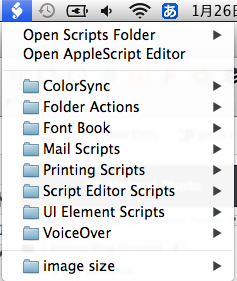
適当な画像をFinderより選択し、メニューバーにあるAppleScriptアイコンをクリックすると先ほど作成したワークフロー名が表示されている。

こいつをクリックしてやると指定フォルダが開き、作成された画像が表示されているはずだ。一括で複数の画像を選択できるので便利。画像番号を入れたい場合は、ワークフローの名称変更から順に打つことができるので、作成後に一括変更するのが望ましいでしょう。いちいち画像編集ソフトを立ちあげなくていいので非常に便利です。
創造系不動産 高橋寿太郎さんレクチャー覚えがき
昨日、工繊大にて創造系不動産 高橋さんの公開レクチャーが行われた。デザイン経営工学の学部生1,2回生が受講するデザインマネジメント授業の一環で外部講師として招かれていた。
講義をtwitter実況しようと思っていたのだが、wifiを忘れてしまったためメモ帳に記入していた。ダウンロードはこちらからできるので興味がある人はどうぞ→ 140116_創造系不動産_高橋.rtf - Shared
工繊大を卒業し、建築設計事務所に7年勤務し、4年間の不動産業へ従事する中で独立を志された高橋さんは、大学同期にあたるEIGHT BRANDING DESIGNの西澤明洋さんによるセルフブランディングから創造系不動産のコンセプトを創出する。そのコンセプトは「建築と不動産の間を追求する」を不動産業として目指すことだ。当初は建築家としての道を志されたが、ニーズやこれまでの実務経験を活かしたビジネスチャンスについて議論した先に創造系不動産が生まれたようだ。創造系不動産は建築家との協働で、住宅を手に入れるまでのプロセスを再思考している。
講義は学生とのディスカッションから「建築と不動産」「デザインとマネジメント」の違いについて話を進めていく。30名程度の学生が参加し、それぞれの領域に抱くイメージを答えながら創造系不動産が目指す「建築と不動産の間」について話は繋がっていく。学生らの回答を集約すると、「創造と管理」に行き着いた。一見すると専門性も教育課程も違うように見えるが、「顧客のニーズを汲み取り、最大限の利益を生み出す。」ということに類似点が見られる。デザイナーはワガママで、マネージャーはコストに厳しいというクリシェからは離れた観点だ。
WEBにも掲載されているケーススタディからはより具体的な建築家と顧客との関係が明らかとなった。従来、不動産業は顧客から土地を購入した上で設計や管理を相談されることがあるが、創造系不動産では、土地探しから始まる。土地探しには設計者も同行し、不動産的視点だけでなく、建築的視点からも評価をしていく。顧客と建築家との打ち合わせでは、具体的な要件や空間構成が炙りだされるだけでなく、不動産的な敷地と周辺環境、中期的な運用の話、ローンの組み方などを視野に入れた議論が繰り返される。高橋さん曰く、最初のプロセスは「家族会議のデザイン」というのが興味深い。*1
創造系不動産では、従来の仲介料にプラスしてコンサルティング料が加算される。顧客の経済的負荷が高まるが、数十年生活を営む住宅を手に入れるうえで、生活の豊かさを考慮すると十分ペイされそうだ。住宅が案件に多いというのも、顧客=エンドユーザーのため、顧客のニーズを汲み取りやすく反映しやすいからだ。交通や教育機関などの周辺環境を考慮することはできても、その土地にどういう建築物を設計できるか、金銭的条件を読み替えてビルディングタイプを提案するプロセスは従来の建築設計業、不動産業の枠組みにはない。両者を同時に、並列して考えるからこそ生まれる要件や建築があるようだ。
ここでは質問しきれなかったが、建築家とのネットワークや今後、設計された住宅を販売、賃貸仲介するときにこのプロセスが販売価格・賃料に考慮されるのかなど聞きたいことはたくさんあったけれども、「建築と不動産の間」を考えることで生まれる新たなビジネスチャンスを発見することができた。隙間から両端を考えることで新しい働き方やネットワークが生まれることを垣間見ることができた。