動き出す二つのデザインプロジェクト
大学院を修了し、気がついたらそろそろ一ヶ月が過ぎそうだ。実家へは一時的に戻るつもりだったのだが、このまましばらくは名古屋にいることになりそうだ。元々は海外への博士課程進学を検討していたのだが、語学が足りず最低1年は勉強をしながら金を稼ごうかと悩んでいた。その時に、地元の友人からとある人を紹介をしてもらった。絞り染めで著名な有松で染色工場を営む若社長だ。
若干29歳ながら稼業の染色工場で切り盛りする。職人として工場内だけで期待をされているけでなく、地域でも威勢のいい若者としてさまざまなことを任されている。友人の紹介では、「まちづくりや若者支援に意識ある人。デザインとの繋がりを広めたい。」と言うことであった。問題意識はあるものの、職人としての成長、社内外での活動があるためなかなか促進できないかった。そこで、友人が若者支援の一つとして「ASANOをデザインリサーチャーとして業務委託できないか。」と話を振ってくれたようだ。それから数回の打ち合わせと契約を進め、これから大きく二つのプロジェクトが立ち上がろうとしている。
一つは、工場のデザインリサーチを経たブランディングである。伝統産業の抱える課題を例に漏れることなくここでも抱えている。そのうちの一つが、技術ベースで後手に回っている企業ブランドの確立である。伝統産業と言うアイデンティティはあるものの、他と何が違うのか、どこに価値があるのか、これからどうするのか、誰に伝えたらいいのか、どう伝えたらいいのか。をきちんと説明出来るほど現状を整理しきれていない。ここでは、これまでの歴史や技術の再編を行うとともに、これから打ち出して行く方針を定めていく。そして、広報誌や実験的なブランドの立ち上げまで行う計画である。ブランディングやデザインディレクションにまでその領域は広がる。
そしてもう一つがデザインリサーチによる地域ブランディングだ。伝統産業が抱えるもう一つの課題の一つがブラックボックス化した産業の仕組みにある。伝統産業の傘の下で守られてきているため、閉鎖的なコミュニティが出来上がってしまい、どうやってコミュニティに入り込むことが出来るのかわからない。また、生産者側の視点で言うと、生産者と消費者と言う関係の中にいたため、新規参入者をどう取り扱っていいのかわからないと言うこともある。それが若者などの新規参入を拒んでいるかのように見えてしまい、縮小を加速させているようだ。そこで、デザイナーから職人、仲介人、商店、利用者までの見えない関係や環境を明らかにし、参加出来る余地を見出し、新たな関係や環境をていくことが目的だ。職人、建築家、グラフィックデザイナー、デザインリサーチャーの四名が中心となり、リサーチ結果をベースとしたサロンや展示の開催を通して、伝統産業の町から、創造的な町へと、他者に開かれた環境を構築していくことを目指している。
ひとつの染色工場に潜り込むことで、地域を俯瞰して語る多数の可能性が広がっている。国内において、デザインリサーチャーが染色工場と単独で契約を地び、活動を開始している事例もおそらくないだろう。このプロジェクトを通してまだ一般的でないデザインリサーチの外部委託が促進されるようなベンチマークとなることを期待したい。
コミュニケーションはTwitterのみ。長者町で #amrコンペ が開催中なので遊びに行ってきた
栄に出かける用事があったので帰り道に寄り道して長者町はトランジットビルディングへ。オシャレなカフェを抜けて地下へ向かうとせっせと作業をする学生たちがいる。wunit+椙山女子大学 雅研究室らが企画するAMRコンペだ。
10日間に渡り日替わりで来場者のお題を地下と4Fで分け隔てられて制作している。短い時間でデザインの基本アイデアや仕様を調整しなければいけない過酷なコンペなのだが、特筆すべきは、コミュニケーションツールがTwitterに限られ、さらに禁止ワードがあることだ。ただでさえ遠隔地間協調設計では、コミュニケーションが重要だと言われているのに、一部のデザイン言語が禁止され、さらにツールも固定されているため、どれだけ濃密な共有が出来るのかが問われているようだ。
これは一見するとただの「縛りプレー※1」のようだが、実務の一場面としても見えてくる。それは、クライアントとデザイナーの齟齬である。「気持ちの良い空間」と一言で行ってもその認識は人それぞれであるように、共通の言語でコミュニケーションを取れないと認識に不一致が生まれてしまう。そのためにデザイナーは、スケッチや模型などのビジュアルをも駆使してクライアントとの情報のズレを是正する。そして、クライアントは予算などを掲示することで飛躍を防ぐ。
このプロジェクトでは、こうしたコミュニケーションのズレを人工的に作り出し、学生らの言語化能力を鍛えているのだろう。やたらと「クリエイティブな」プレゼンテーションとしてTED取り上げられていたり、ねもはでもプレゼンテーションいたように、話し言葉、書き言葉だけでなく言語化が秀でていることが技能として改めて注目を浴びているように思う。一方で、Twitterのやりとりや展示物を見ていると言語化しやすいマテリアルに情報がよりすぎていることが気になるところである。まだ言語化されていない慣習やシステムみたいなものを言語化出来るようになると案に一層深みが増すように思える。
※1縛りプレーとは、特定の行動や操作を封じてゲームを遊ぶ方法の一種。e.g. スーパーマリオをBボタン縛って全クリ目指す
関連記事
建築合宿2010の中間講評・エスキスに参加してきました。 - ケンチククラブ
http://pnch.hatenablog.com/entry/20100323/1269363484

- 作者: 奥出直人,後藤武
- 出版社/メーカー: 慶應義塾大学出版会
- 発売日: 2002/05/08
- メディア: 単行本
- 購入: 1人 クリック: 11回
- この商品を含むブログ (17件) を見る

- 作者: 脇田玲,奥出直人
- 出版社/メーカー: 慶應義塾大学出版会
- 発売日: 2006/04
- メディア: 単行本
- 購入: 1人 クリック: 31回
- この商品を含むブログ (18件) を見る
noteアカウントを取得してみた
Kakeru Asano (kasano) | note
https://note.mu/kasano
シンプルなUIとマイクロペイメントシステムが評判のnoteさん。ファンがついていない人や情報商売をしている人には難しさの方が強いなーと思いながらも登録してみました。身近にお小遣い感覚でなにかを制作・販売できるところは素晴らしいなと感じます。何より、データであれば一度出しておけば売れた時に勝手に入ってくるのがいいですよね。売れるのかはわからないし、何が売れているのかデータ出してくれていないのでわからないのですが。
そんなことより、使っていて気になるところがいくつかある。早く対応して欲しいのは、『イメージでPDF投稿』なんですよね。電子書籍販売とかは考えていないけど、pdfならっていう人はきっと多いと思う。テキストで出せれるほど短いものでないとか、スクロールさせまくる長文は向かないとかあるのでその時に便利なpdfさん。対応して欲しい。操作性だとこのchrome extensionを入れたらだいぶ快適になったのでお勧めです。
ごちゃまぜの音: [ゴミ箱] noteのChrome拡張作ったよ
http://jumble-note.blogspot.jp/2014/04/notechrome.html
- ツールバーへのnoteアイコン実装
- アイコンをクリックすると、noteのホームに飛びます。
- 通知がある場合は、アイコンの上に通知数が表示されます。
- オートページャ
- タイムラインやフォロー/フォロワー一覧ページで画面最下部にスクロールした時、自動で続きを読み込みます。
- 「もっとみる」プレビュー
- ノートの「もっとみる」をクリックすると、タイムライン上にプレビューを表示します。テスト中なのでうまく動かなかったり、表示が狂う場合があります。
- 新着通知
- 新しいノートがある場合に、件数をタイムライン上に表示します。試験実装中のため、不具合が発生する場合があります。
- UI調整
- お知らせの領域が少し狭いので、ちょっとだけ大きめに調整されます。
すごいですね。気持ちよく使えるので便利。
そうそう、僕はといえば投げ銭制で先日のFabNight#07トークイベントのまとめテキストを出しています。活動支援金を投げてくれたら嬉しいです。
FabNight#07@Fablab Kitakagayaのディスカッションレポートを公開します。 | Kakeru Asano | note
https://note.mu/kasano/n/nee0359d2dd4a
面白い使い方ができないかもっと検討したいところです。
悔しい春
23日から修了式直前まで大学でポートフォリオ作成、25日に大学院を修了し、27日には就職活動の面接、29日はFablab Kitakagayaで滝内さんとFabNight#07を企画・運営し、30日はDESIGNEAST 05 CAMP の出発式の補佐。
同世代の山道、飯田の両氏が力強く話をしていることはとても嬉しいことだ。地方、都市関係なく横断的に活動をしている同世代がいることは非常に心強い。ただ、DE実行委員と両名の輪に参加できていなことが非常に悔しかった。この思いは次に向けて。
Automatorが便利:論文で利用する画像の加工を自動化
初めて使った機能だったのでメモ。
Automatorを使うとサイズ調整やグレースケール加工が一括操作でできる。手順は以下のとおり。
■メニューバーよりAutomatorを操作するための設定
1)アプリケーションからApple Script Editorを開く
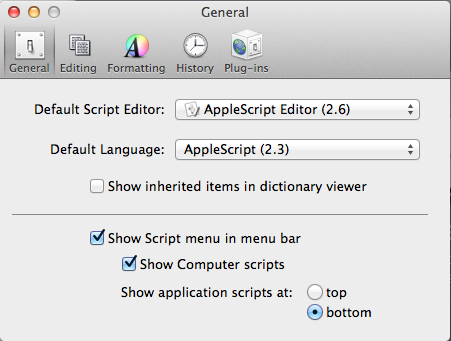
2)メニューバーより設定を開く[言語設定は英語にしているけど日本語で書いています]
「一般」から「アイコンをメニューバーに表示」にチェック
これでメニューバーから作成したスクリプトを操作できます。
続いて、Automatorから自動操作するためのワークフローを作成していきます。今回は画像サイズを幅400pixelに変更し、グレースケール画像にして指定フォルダにコピーをするワークフローを作成します。
■Automatorからワークフローの作成
0)下準備、保存先となるフォルダを任意の階層に作成(今回はデスクトップにtestフォルダを作成)
1)アプリケーションからAutomatorを開く
2)書類の種類から「ワークフロー」を選択
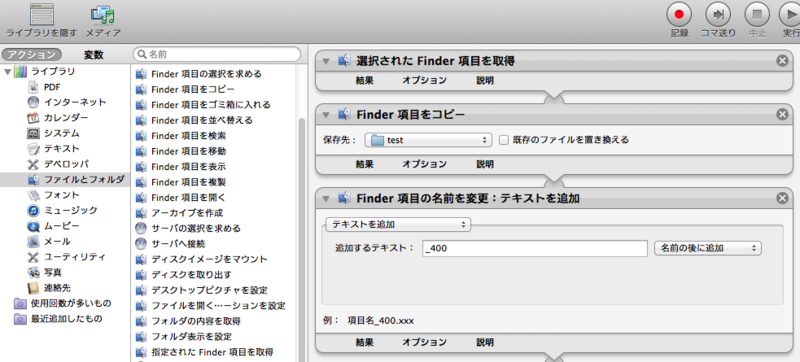
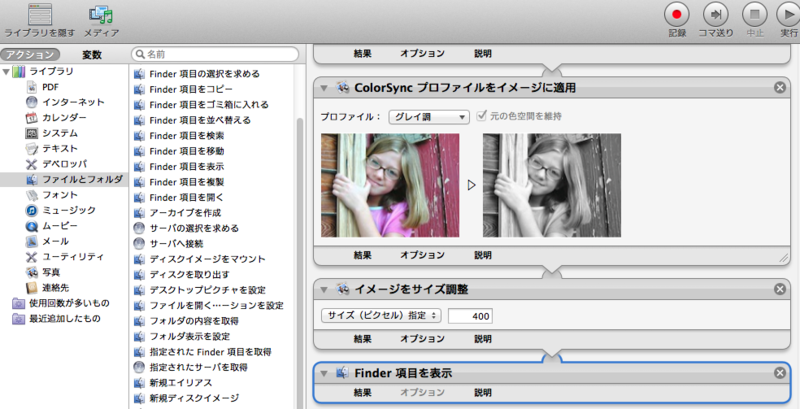
3)左カラムから「ファイルとフォルダ」を選択し、「選択されたFinder項目を取得」「Finder項目をコピー」「Finder項目の名前を変更」を右カラムにドラッグ・アンド・ドロップ
4)「Finder項目をコピー」のプルダウンメニューより保存先をはじめに作成したフォルダに指定
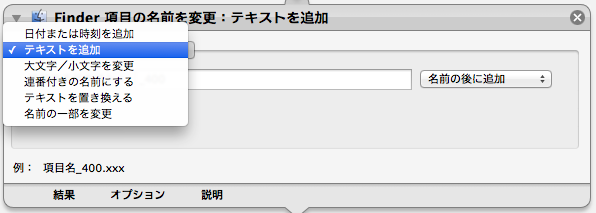
5)「Finder項目の名前を変更」のプルダウンメニューより、「テキストの追加」を選択し、任意のテキストを入れる。(今回は_400としている)
6)続いて左カラムの「写真」から「ColorSyncプロファイルをイメージに適用」「イメージをサイズ調整」を、「ファイルとフォルダ」から「Finder項目を表示」を右カラムにドラッグ・アンド・ドロップ。
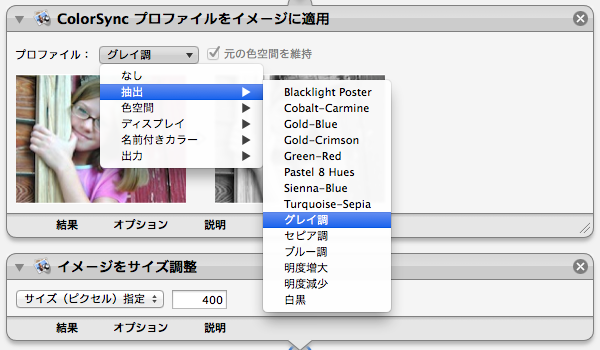
7)「ColorSyncプロファイルをイメージに適用」のプロファイル・プルダウンメニューより「抽出>グレースケール」を選択。「イメージをサイズ調整」から「サイズ指定>400」を入力。
8)⌘+Sでワークフローを保存。「Library>Scripts」フォルダが指定されていると思うので任意の名称をつけて保存。(今回は「image_resize_wb_400」とする)
これでワークフローの作成は終了。最後にきちんと動くのかをチェックしよう。
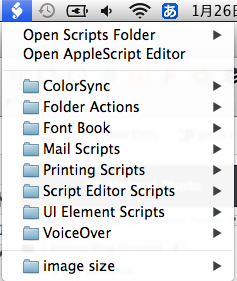
適当な画像をFinderより選択し、メニューバーにあるAppleScriptアイコンをクリックすると先ほど作成したワークフロー名が表示されている。

こいつをクリックしてやると指定フォルダが開き、作成された画像が表示されているはずだ。一括で複数の画像を選択できるので便利。画像番号を入れたい場合は、ワークフローの名称変更から順に打つことができるので、作成後に一括変更するのが望ましいでしょう。いちいち画像編集ソフトを立ちあげなくていいので非常に便利です。