京都工芸繊維大学 KYOTO Design Labのパブリケーションマネージャーに就任しました
2017年4月3日より、母校である京都工芸繊維大学 KYOTO Design Labの特任職員を務めることになります。月曜日から木曜日は京都で生活を、金曜日から日曜日は名古屋で生活をする2拠点活動です。
本組織では海外の教育機関やクリエイターを大学に招聘し、産官学連携などさまざまなプロジェクトを実行しています。僕はパブリケーションマネージャーの肩書で活動し、広報PRやメディアの制作運営などを担当していくことになります。KYOTO Design Labの活動は、リンク先をご覧ください。 (http://www.d-lab.kit.ac.jp/)
少なくとも今年度いっぱいはこれまで同様に名古屋での仕事を行っていますが、一部制限しての活動となることをご容赦下さい。D-labのパブリケーションマネージャー、DESIGNEASTのプロジェクトマネージャー、名古屋ではデザインリサーチャー/サービスデザイナーと片仮名で殴りつける肩書き。これまで以上に怪しげに、楽しく、動き回っていきたいと思います。引き続きよろしくお願いします!
そして、KITの先輩後輩同級生のみなさんは就職説明会だったりで、来るときはぜひ連絡下さいね!久々の京都なのでむちゃくちゃ楽しみです。ご飯などさまざまなお誘いの連絡、お待ちしております!!
Automatorが便利:論文で利用する画像の加工を自動化
初めて使った機能だったのでメモ。
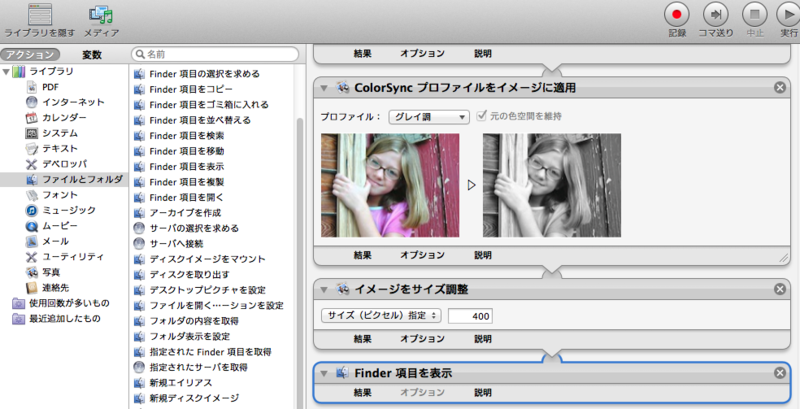
Automatorを使うとサイズ調整やグレースケール加工が一括操作でできる。手順は以下のとおり。
■メニューバーよりAutomatorを操作するための設定
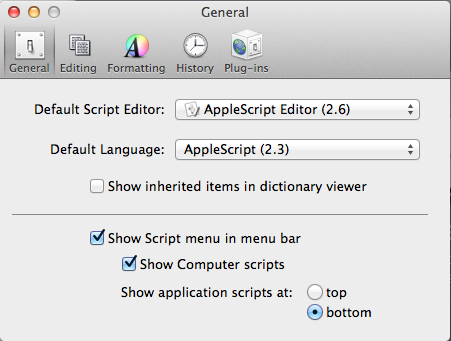
1)アプリケーションからApple Script Editorを開く
2)メニューバーより設定を開く[言語設定は英語にしているけど日本語で書いています]
「一般」から「アイコンをメニューバーに表示」にチェック
これでメニューバーから作成したスクリプトを操作できます。
続いて、Automatorから自動操作するためのワークフローを作成していきます。今回は画像サイズを幅400pixelに変更し、グレースケール画像にして指定フォルダにコピーをするワークフローを作成します。
■Automatorからワークフローの作成
0)下準備、保存先となるフォルダを任意の階層に作成(今回はデスクトップにtestフォルダを作成)
1)アプリケーションからAutomatorを開く
2)書類の種類から「ワークフロー」を選択
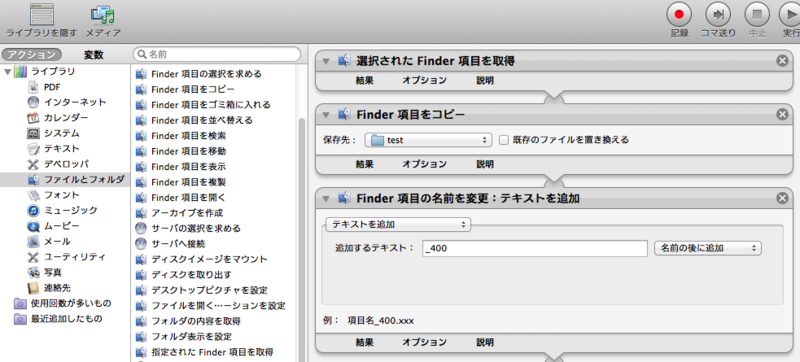
3)左カラムから「ファイルとフォルダ」を選択し、「選択されたFinder項目を取得」「Finder項目をコピー」「Finder項目の名前を変更」を右カラムにドラッグ・アンド・ドロップ
4)「Finder項目をコピー」のプルダウンメニューより保存先をはじめに作成したフォルダに指定
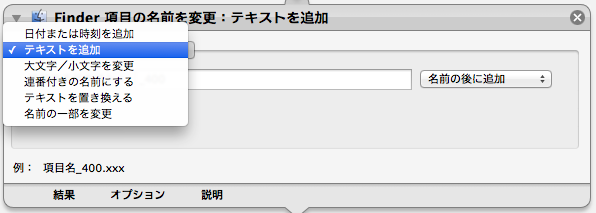
5)「Finder項目の名前を変更」のプルダウンメニューより、「テキストの追加」を選択し、任意のテキストを入れる。(今回は_400としている)
6)続いて左カラムの「写真」から「ColorSyncプロファイルをイメージに適用」「イメージをサイズ調整」を、「ファイルとフォルダ」から「Finder項目を表示」を右カラムにドラッグ・アンド・ドロップ。
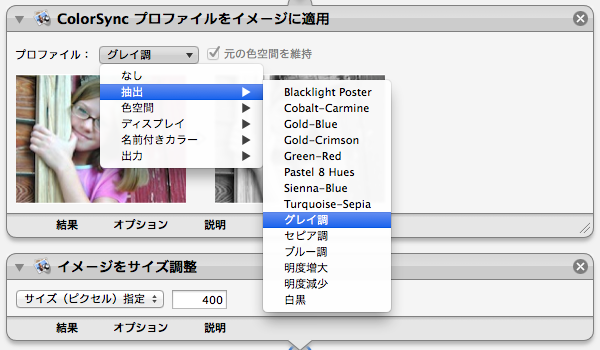
7)「ColorSyncプロファイルをイメージに適用」のプロファイル・プルダウンメニューより「抽出>グレースケール」を選択。「イメージをサイズ調整」から「サイズ指定>400」を入力。
8)⌘+Sでワークフローを保存。「Library>Scripts」フォルダが指定されていると思うので任意の名称をつけて保存。(今回は「image_resize_wb_400」とする)
これでワークフローの作成は終了。最後にきちんと動くのかをチェックしよう。
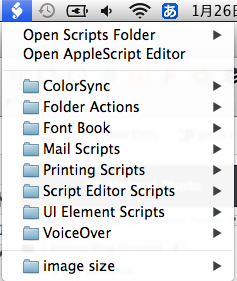
適当な画像をFinderより選択し、メニューバーにあるAppleScriptアイコンをクリックすると先ほど作成したワークフロー名が表示されている。

こいつをクリックしてやると指定フォルダが開き、作成された画像が表示されているはずだ。一括で複数の画像を選択できるので便利。画像番号を入れたい場合は、ワークフローの名称変更から順に打つことができるので、作成後に一括変更するのが望ましいでしょう。いちいち画像編集ソフトを立ちあげなくていいので非常に便利です。
創造系不動産 高橋寿太郎さんレクチャー覚えがき
昨日、工繊大にて創造系不動産 高橋さんの公開レクチャーが行われた。デザイン経営工学の学部生1,2回生が受講するデザインマネジメント授業の一環で外部講師として招かれていた。
講義をtwitter実況しようと思っていたのだが、wifiを忘れてしまったためメモ帳に記入していた。ダウンロードはこちらからできるので興味がある人はどうぞ→ 140116_創造系不動産_高橋.rtf - Shared
工繊大を卒業し、建築設計事務所に7年勤務し、4年間の不動産業へ従事する中で独立を志された高橋さんは、大学同期にあたるEIGHT BRANDING DESIGNの西澤明洋さんによるセルフブランディングから創造系不動産のコンセプトを創出する。そのコンセプトは「建築と不動産の間を追求する」を不動産業として目指すことだ。当初は建築家としての道を志されたが、ニーズやこれまでの実務経験を活かしたビジネスチャンスについて議論した先に創造系不動産が生まれたようだ。創造系不動産は建築家との協働で、住宅を手に入れるまでのプロセスを再思考している。
講義は学生とのディスカッションから「建築と不動産」「デザインとマネジメント」の違いについて話を進めていく。30名程度の学生が参加し、それぞれの領域に抱くイメージを答えながら創造系不動産が目指す「建築と不動産の間」について話は繋がっていく。学生らの回答を集約すると、「創造と管理」に行き着いた。一見すると専門性も教育課程も違うように見えるが、「顧客のニーズを汲み取り、最大限の利益を生み出す。」ということに類似点が見られる。デザイナーはワガママで、マネージャーはコストに厳しいというクリシェからは離れた観点だ。
WEBにも掲載されているケーススタディからはより具体的な建築家と顧客との関係が明らかとなった。従来、不動産業は顧客から土地を購入した上で設計や管理を相談されることがあるが、創造系不動産では、土地探しから始まる。土地探しには設計者も同行し、不動産的視点だけでなく、建築的視点からも評価をしていく。顧客と建築家との打ち合わせでは、具体的な要件や空間構成が炙りだされるだけでなく、不動産的な敷地と周辺環境、中期的な運用の話、ローンの組み方などを視野に入れた議論が繰り返される。高橋さん曰く、最初のプロセスは「家族会議のデザイン」というのが興味深い。*1
創造系不動産では、従来の仲介料にプラスしてコンサルティング料が加算される。顧客の経済的負荷が高まるが、数十年生活を営む住宅を手に入れるうえで、生活の豊かさを考慮すると十分ペイされそうだ。住宅が案件に多いというのも、顧客=エンドユーザーのため、顧客のニーズを汲み取りやすく反映しやすいからだ。交通や教育機関などの周辺環境を考慮することはできても、その土地にどういう建築物を設計できるか、金銭的条件を読み替えてビルディングタイプを提案するプロセスは従来の建築設計業、不動産業の枠組みにはない。両者を同時に、並列して考えるからこそ生まれる要件や建築があるようだ。
ここでは質問しきれなかったが、建築家とのネットワークや今後、設計された住宅を販売、賃貸仲介するときにこのプロセスが販売価格・賃料に考慮されるのかなど聞きたいことはたくさんあったけれども、「建築と不動産の間」を考えることで生まれる新たなビジネスチャンスを発見することができた。隙間から両端を考えることで新しい働き方やネットワークが生まれることを垣間見ることができた。
デジファブ習作してみたので過程解説
123D Makeという画期的なソフトウェアを教えてもらい、SketchUp*1で*.STLファイルの書きだす方法がわかったので実験してみました。実際に作ったのが下の写真。

123D Makeは*.stlファイルデータを読み込ませると、積層やらワッフルで3Dモデルを再現し、さらに各パーツを生成しPDFで書き出しすることができるのです。便利!さらに組み立てをアニメーションで見せてくれるし、パーツも明示してくれるのでカットした後に『あれー、これどう組み立てるのヽ(;´Д`)ノ』なんて事にもなりません。そんな面白いソフトをとりあえず使ってみることにしましたので、御覧ください。
【先にインストールしておきましょう】
・Autodesk 123D - Personal Fabrication, 3D Printing, and Making Products and Services
http://www.123dapp.com/make
・Trimble SketchUp
http://sketchup.google.com/intl/ja/
上記ソフトウェアのインストールが終わったら、SketchUpのプラグインをいれます。
・su2stl (SU Plugin) - Ruby Library Depot
http://rhin.crai.archi.fr/rld/plugin_details.php?id=429
上記サイト右側にあるDownloadをクリックし、ダウンロードand解凍。フォルダにあるsu2stl.rbsを以下のフォルダへ入れる。もしPluginsフォルダがなければ右クリック>フォルダの作成から作りましょう。なお、OSによって指定が違うので注意。
OSX
Users/ユーザー名/Library/Application Support/Google SketchUp 8/SketchUp/Plugins
WIN
C:\program files\google\google sketchup 8\plugins
※2012.06現在のバージョンは8です、もしかしたらフォルダ名がGoogle~からTrimble~に将来的に変わるかもしれないので注意!
【モデリングしよう】
では、スケッチアップでモデリングしましょう。初めての人はテンプレートからArchitecture-millimetersを選ぶといいです。あとで小さくもできるけど、1/1のスケールで作りましょう。今回は、歯医者さんにあるような"歯"のカタチをしたスツールを作ってみました。(近々、歯医者に行かなきゃいけないので…)完成したらメニューバーのPlugin>Export STL fileをクリックして保存です。
【カットの準備】
作成したモデルをインポートしましょう。123D Makeを立ち上げて左にあるImport...をクリックし、さきほどエクスポートした*.stlファイルを読み込みます。そうするとこんな感じにモデリングデータが出てきます。
そう、奥歯のようですね、うん、奥歯のようです。※大事なことなので二回言いました。今回は通常のワッフルで組み上げる予定だったので、Select...をクリックしてInterlocked Sliceを選択。


今回はパラメーターは上図のようにやってましたが、レーザーカッターないし、カッティングプリンターの寸法に合わせて選択してください。また、素材厚をきちんと設定しないと組み立てするときにスカスカだったり、もしくは入らなかったりするので注意が必要です。各数字をいじったり、ワッフルの組み方を変えると楽しいです。同じカタチでも見え方が変わってきます。これがフルスケールだと感触も変わってきたり、構造的意味も変わってくるのでつくりながら考えてフィードバック得ながら最終的なところまで考えることができるはずです。
カタチが決まればGet Plansをクリックし、PDFデータを吐き出してください。それをillustratorもしくはGIMPで開いてラインの細さを変更、レイヤー分けをします。さらに、今回はここが重要だったのですが、問題なく線が描かれているのかを確認しましょう。僕は切れていけないところで切れていたのでラインを修正しました。問題ないことを確認してレーザーカッターへ。

グイングインとカットカットカット。では、出来上がったパーツを組み立てていきましょう。123D Makeにもどり、左カラムにあるAssembly Stepをクリックし、Min↔Maxとあるスライドバーを動かしながら順序を確認し、組み立てましょう。素晴らしいです、間違えて組み立てることがきっとないです。パーツ番号もわかるし、組み合わせ方も出てきます。不器用な人も問題なし!
さて、ついに出来上がったのがこれです。古い段ボールシートを使ったせいか、隙間が空きすぎてグラグラです。ブックスタンドの支えがないと倒れてしまいます。

また、組み立てている最中に、組み立て不可能な形状をしたパーツが出てきたので手でカットしました。まだおちゃめなソフトウェアのようですね。しかし、特殊なソフトを使わなくてもこうしたワッフル形状の3D模型が簡単に作れるようになったのは素晴らしいと思います。技術の伝播と何を作るのかを考えたワークショップを研究室内で検討中です。
先のfablifeでも、作るという技術的な面と同時に"何を作るのか"を考える必要があるとありました。もう"作ってみた"から"批評的に作ってみた"というフェーズへ移りましょう。そこにデザインの楽しさと難しさが詰まっているように感じます。
*1:いつのまにかGoogle SketchUPからTrimble ~に名称が変わっていた。
可動する建築空間の試作から空間利用の多様性と多層性について考えてみた。

[学内で行われている展示会場、撮影:岡部太郎]
今年の春から助成金を受け、新しい膜を使った空間について考えている。震災の影響から、構造的な部分だけでなく、軽く柔らかい膜素材が新しい天井材や装飾材としての魅力が再評価されてつつある。私たちはその中でも"柔らかさ"と素材の"改変可能性"に着目し、新しい動く空間への試みを行っている。柔らかさから形を変え、膜素材に新たな印刷を施すことで装飾的にも、設備的にも新しい利用シーンが生まれるのではないか。
そこで、新しい環境、行為を助長する装置としての提案を試みている。建築計画学の研究室、特にワークプレイスの研究に熱心な研究室に所属しているためか、人の行為に対して環境がどうアプローチできるのかに興味がある。例えば、人が集まってきた空間に対して囲まれた空間が生まれたり、侵入禁止区域を暗に示すような装置として、ルート表示をする装置としてなどといった、人の行為と相まった空間の使われ方をできないだろうか。
動く建築に対する欲求や提案はたくさんあるが、多くのものが小さなモジュール化したユニットが動き、そのカタチを変えるものが多いように思う。テンセグリティなどは部分的な構造材にかかる力を変えるだけで収縮、拡張する性質を持つ。また変形の変数として多いのが環境である。温熱光環境をセンサリングし、機械的に可動、変形し、それらを制御する。MITを中心に、こうした可動空間に対するアプローチは多数存在しており、デジタルファブリケーションの一般化や電子部品の小型化、高性能化、低価格から研究に参加しやすくなったのが大きい。私たちもその恩恵をうけている。
情報の世界では、Googleメガネ*1のように拡張現実(AR)、情報空間が物理空間と相まった環境を作り出そうとしている。最近では、人の行為や欲望に対して敏感であり、お互いの情報をやり取りしながら最も繋がりが高いものを表示しているように思う。また、プロジェクションマッピングのように、実際はそこに存在しないにも関わらず認知的に存在し、改変しているように感じさせる手法もある。
当たり前の話だが、機能と空間が一対一で固定化された、機能に従った空間を利用しているのではなく、その時々の欲求に従って空間を利用している。標準化された空間(機能がラベリングされた)と機能の関係を乗り越えて、日本の和室のように状況に応じて可変的な空間が改めて見直されているのではないだろうか。多様なアクティビティの許容と、様々な人種、世代、性別、文化が多層する社会空間の許容ができる必要が求められる。それはミース・ファン・デル・ローエのユニヴァーサル・スペースしかり、最近の建築家があえて室名に名前を付けないことにも繋がるのではないかと考える。多様なアクティビティを許容する都市を参照し、多層させたクリストファー・アレグザンダーのパタンランゲージ手法とも一致する。一方で、そうした理念は広く共感を呼び伝わったが実行しがたかったために実装はほとんどされていない。結局、アーキテクトはそのフレームワークを規定しなければいけないというジレンマを抱えてそれを乗り越えることが出来なかった。そして、現在、それらを乗り越えようとしているのが、エンジニアである。
空間を規定するアーキテクトと改変を許容するシステムを構築する職能として、エンジニア的デザイナーの存在が求められているのではないか。空間と行為がお互い寄り添う環境を構築していくためにこうしたあり方が求められているように思える。多様な利用からも分かるように、一般化した行為だけから規定される状況ではなくなってきており、むしろ、それらが対等に存在しうる多層的な空間を構築していくためにこうしたプロジェクトを進めていくことがより求められていくのではないだろうか。
[稼働する天井のプロトタイピング、撮影:筆者]